示例集
不定期更新自定义图表样例,使用时参考所需数据制作相同数据集,拷贝图形语法至你的自定义图表中即可;需要更多图表请联系客服。
无特殊说明均基于Vega模式。
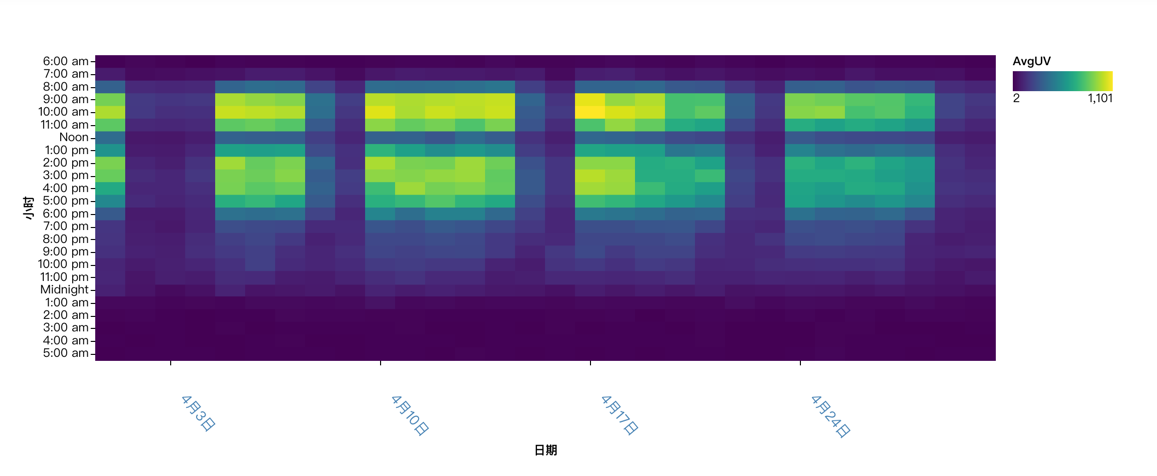
热力图
热力图常用于以高亮形式显示方可热衷访问的页面区域或所在的地理区域,BDP的GIS地图已经有类似效果。
下图展示了热力图的更多用法,如下是4月每日的小时级用户访问数据,以往没有太好的展示形式,可以用线图按小时级展示,此时无法对比每次趋势不直观;使用日期作为对比时,由于日期较多,对比项过多无法有效显示;最后基本会使用平均值等聚合粒度等角度去看。
热力图展示时,其中每个小时作为一个方形铺满整个图形,横坐标为日期,纵坐标为时刻,用颜色代表活跃用户数。通过下图可以直观看出用户访问集中在早8:00——晚18:00,阅读起来直观清晰,可将长时间相同粒度的数据进行对比。

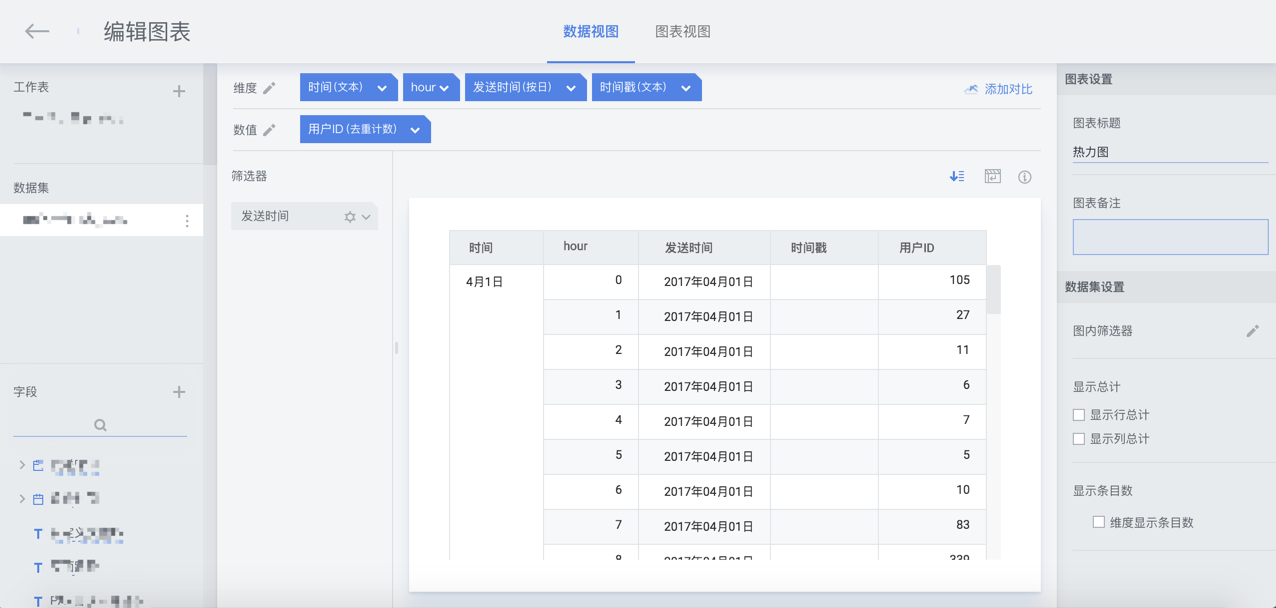
所需数据:
其中日期字段(按时聚合)用于排序调整数据的展示顺序,时间戳字段可用于其他效果处理可不添加。

{
"scales": [
{
"name": "x",
"type": "band",
"domain": {"data": "ds0", "field": "x0"},
"range": "width"
},
{
"name": "y",
"type": "band",
"domain": [6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21, 22, 23,0, 1, 2, 3, 4, 5],
"range": "height"
},
{
"name": "color",
"type": "sequential",
"range": {"scheme": "Viridis"},
"domain": {"data": "ds0", "field": "y0"},
}
],
"axes": [
{
"orient": "bottom", "scale": "x", "domain": false, "title": "日期",
"values": ["4月3日","4月10日","4月17日","4月24日"],
"encode": {
"labels": {
"update": {
"fill": {"value": "steelblue"},
"angle": {"value": 50},
"fontSize": {"value": 14},
"align": {"value": "left"},
"dx": {"value": 30}
},
"hover": {
fill: {"value": 'red'}
}
}
}
},
{
"orient": "left", "scale": "y", "domain": false, "title": "小时",
"encode": {
"labels": {
"update": {
"text": {"signal": "datum.value === 0 ? 'Midnight' : datum.value === 12 ? 'Noon' : datum.value < 12 ? datum.value + ':00 am' : (datum.value - 12) + ':00 pm'"}
}
}
}
}
],
"legends": [
{"fill": "color", "type": "gradient", "title": "AvgUV"}
],
"marks": [
{
"type": "rect",
"from": {"data": "ds0"},
"encode": {
"enter": {
"x": {"scale": "x", "field": "x0"},
"width": {"scale": "x", "band": 1, "offset":1},
"y": {"scale": "y", "field": "x1"},
"height": {"scale": "y", "band": 1, "offset":1}
},
"update": {
"fill": {"scale": "color", "field": "y0"}
}
}
}
]
}
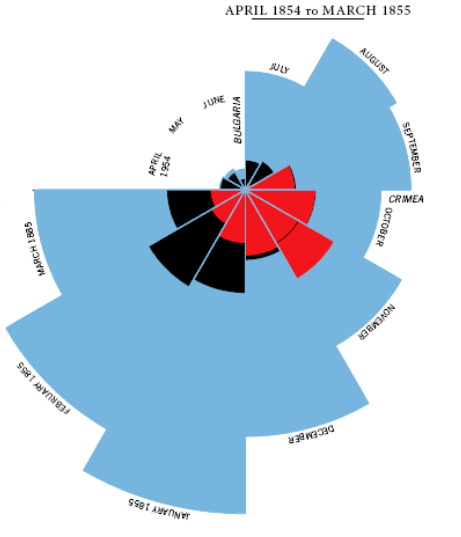
玫瑰图
南丁格尔玫瑰图,来源于一段充满敬畏的历史。

南丁格尔发现战地医院的卫生条件恶劣导致很多士兵死亡。因此,她开始研究伤员的死亡和卫生环境的关系,并试图用统计数据说服维多利亚女王改善军事医院的卫生条件。但是她也担心,女王那么忙,没有时间看她那厚厚的报告和那些复杂的表格数据。于是,她设计了上面的这个生动又有趣的图表,巧妙的展示了部队医院季节性的死亡率。
- 蓝色表示死于可预防疾病的士兵人数;
- 红色表示死于枪伤的人数;
- 黑色表示死于其他意外的人数;
从图中可以看出,在这一年间,死亡人数最多的并不是在战争中受枪伤(红色部分),大部分的士兵是死于可预防疾病(绿色部分),特别是冬天的时候(1854年11月-1855年2月),死于可预防疾病的士兵人数大幅增加。这也反映出医院的卫生条件、保暖对于伤员的康复是多么的重要。因此,才说服了女王大人改善医院条件。
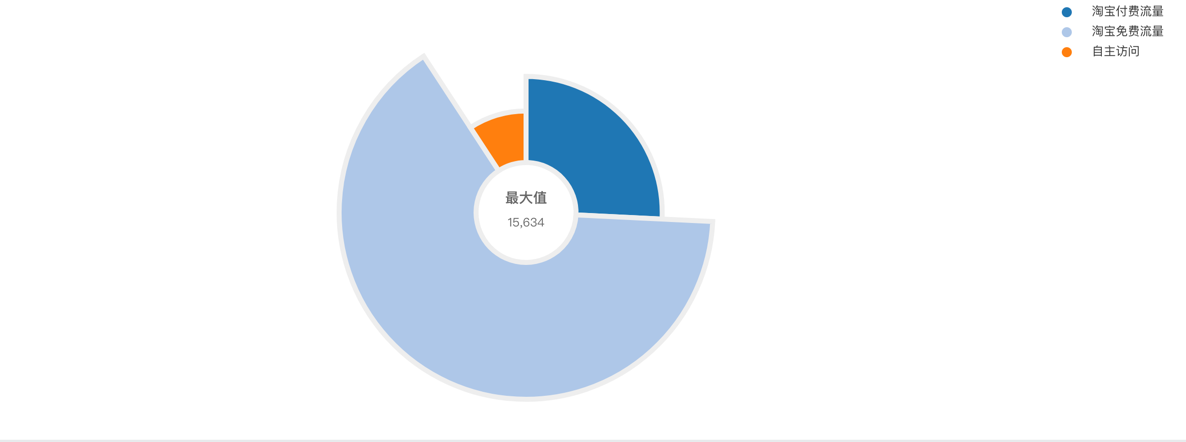
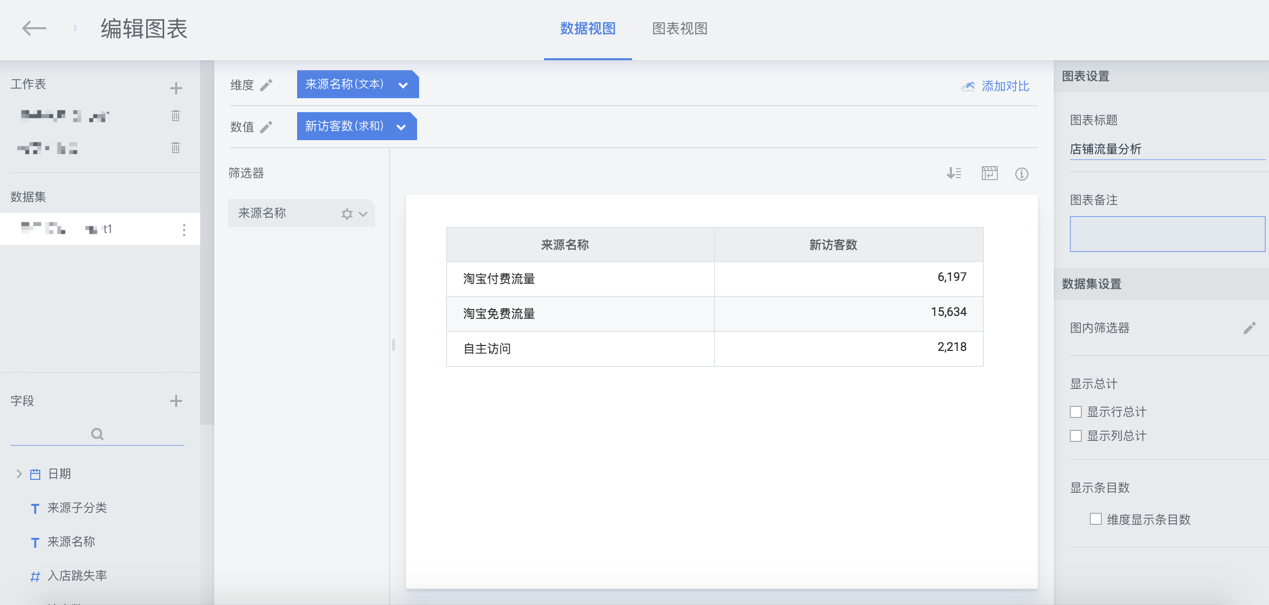
实际上玫瑰图是堆积柱形图使用了极坐标轴(圆形,围绕圆心画图),看起来像个饼图,可与柱图进行替换;越靠近圆心看上去越小,越远离中心则越大,突出对比效果。玫瑰图有很多变形,当只有一个数值时可以调整每个柱子宽度用于表示大小,以下就用淘宝店铺的营销访客数据做一个玫瑰图:

所需数据:

图形语法:
{
"data": [
{
"name": "table",
"source": "ds0",
"transform": [{"type": "pie", "field": "y0"}]
},
{
"name": "table_aggregate",
"source": "ds0",
"transform": [{"type": "aggregate", "fields": ["x0", "y0"], "ops": ["max", "max"], "as": ["x0", "max"]}]
},
],
"signals": [
{
"name": "sliceWidthRange",
"update": "[50, min(width, height)/3 + 50]",
},
{
"name": "hover",
"value": null,
"on": [
{"events": "arc:mouseover", "update": "datum"},
{"events": "arc:mouseout", "update": 'null'}
]
}
],
"scales": [
{
"name": "r",
"type": "sqrt",
"domain": {"data": "table", "field": "y0"},
"zero": true,
"range": {'signal': "sliceWidthRange"}
},
{
"name": "color",
"domain": {"data": "table", "field": "x0"},
"type": "ordinal",
"range": {"scheme": "category20"}
}
],
"legends": [
{
"entryPadding": 10,
"fill": "color",
"encode": {
"labels": {
"enter": {
"dx": 20,
"fill": {"value": "#333"}
}
}
}
}
],
"marks": [
{
"type": "arc",
"from": {"data": "table"},
"encode": {
"enter": {
"x": {"field": {"group": "width"}, "mult": 0.5},
"y": {"field": {"group": "height"}, "mult": 0.5},
"startAngle": {"field": "startAngle"},
"endAngle": {"field": "endAngle"},
"stroke": {"value": "#eee"},
"strokeWidth": {"value": 5},
"strokeOpacity": {"value": 1},
"cursor": "pointer",
},
"update": {
"fill": {"scale": "color", "field": "x0"},
"fillOpacity": [
{"test": "datum === hover", "value": 0.8},
{"value": 1}
],
"innerRadius": [
{"value": 50}
],
"outerRadius": [
{"test": "datum === hover", "scale": "r", "field": "y0", "offset": 10},
{"scale": "r", "field": "y0"}
],
}
}
},
{
"type": "text",
"interactive": false,
"encode": {
"enter": {
"x": {"signal": "width/2"},
"y": {"signal": "height/2 - 10"},
"fontWeight": {"value":"bold"},
"fontSize": {"value": 14},
"align": {"value": "center"}
},
"update": {
"fill": {"signal": "hover ? scale('color', hover.x0) : '#666'"},
"text": {"signal": "hover ? hover.x0 : '最大值'"}
}
}
},
{
"type": "text",
"interactive": false,
"encode": {
"enter": {
"x": {"signal": "width/2"},
"y": {"signal": "height/2 + 14"},
"fill": {"value": "#666"},
"fontSize": {"value": 12},
"align": {"value": "center"}
},
"update": {
"text": {"signal": "format(hover ? hover.y0 : data('table_aggregate')[0].max, ',') "}
}
}
}
]
}
文本框
有了文本框,轻松实现图文混排,使用自定义图表的Javascript模式,输入以下代码,其中的文字部分BDP的自定义图表可以自由修改。

可设置部分样式如下,具体可参考html规则:
- color:颜色设置
- font-size:字体大小
- text-align: 文字在图表框中的对齐方式
console.log(chart.$elem);
var htmlStr = '<div style="color:black;font-size:72px;text-align:center;">BDP的自定义图表</div>'
chart.$elem.html(htmlStr);
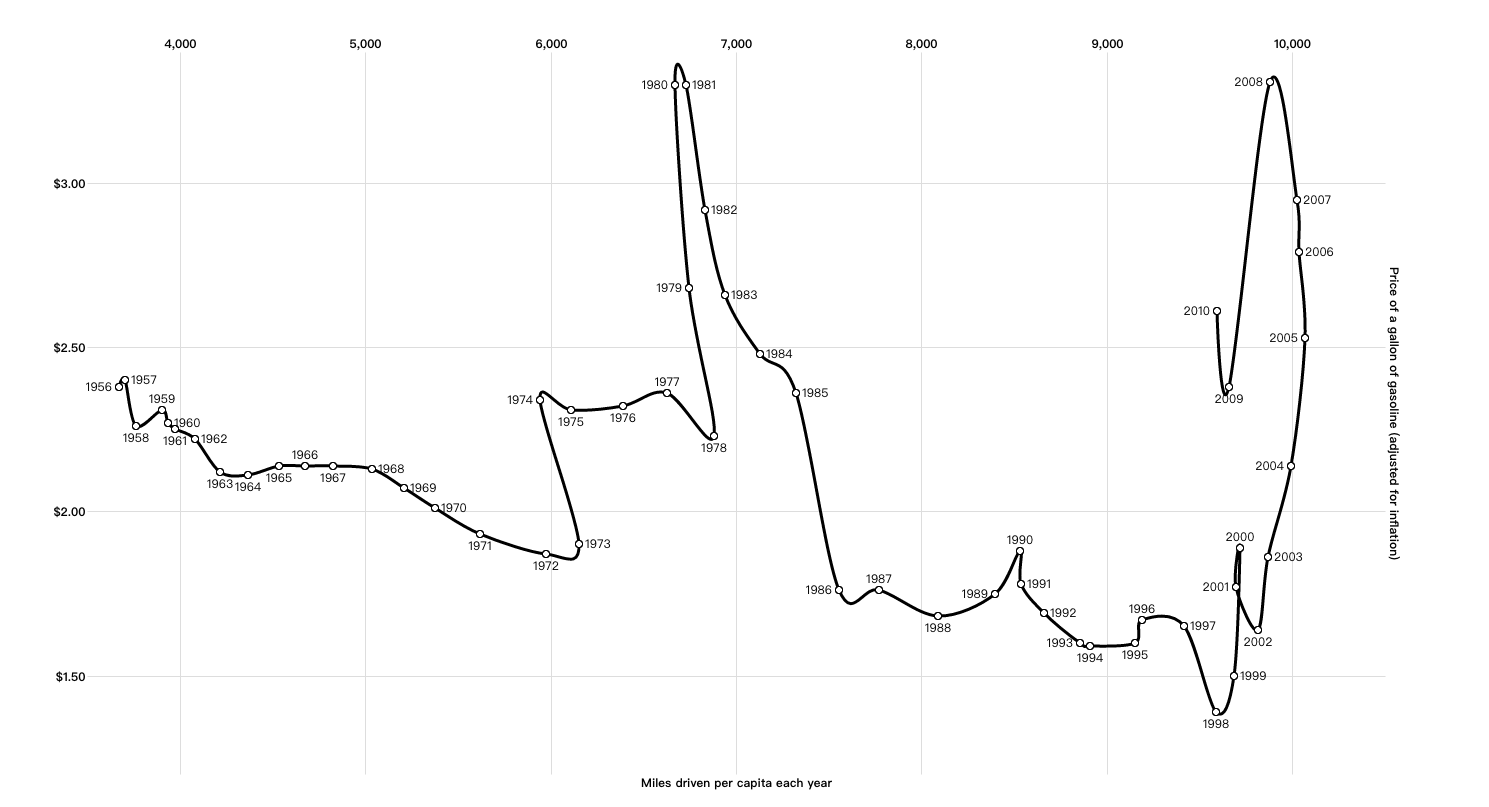
连线散点图
与通常的涉及时间序列的可视化不同,这里横轴不是时间,而是人均驾驶公里数,纵轴是当时的油价的价格,时间沿着折线流动。由于数据的特殊性(即人均驾驶公里数几乎一直在上升),折线不仅没有缠绕在一起,反而清晰地展示了1956到2010年间美国油价变化与开车情况趋势。
该图为纽约时报2010年5月一篇文章所使用的图片,数据做了特殊处理,用side来标识年份在图中样式,其他均为原始数据。从图中可以看出很多有意思现象,如1973-1974年阿拉伯石油禁止出口,导致油价上涨,平均行驶公里数回退。2005-2010年的也是,由于长期油价较高公里数回退,但引起最后的大回退是因为当时经济萧条、失业率高,大家转向了自行车或其他公共交通,以致油价下降也没有使公里数上涨。


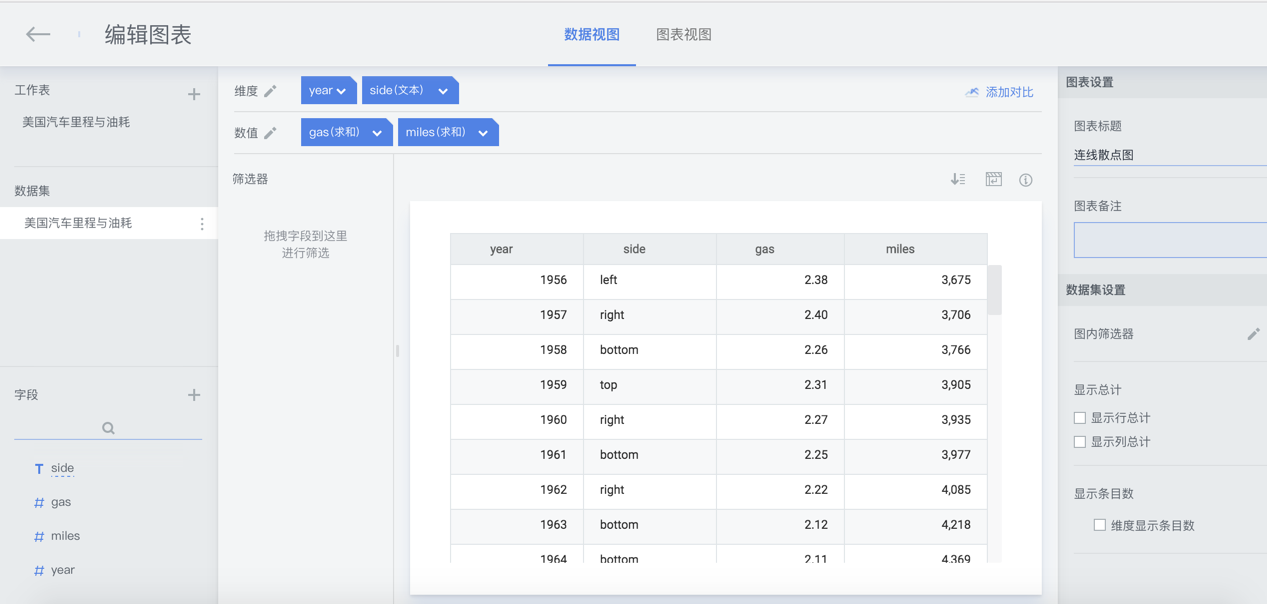
图形语法:
{
"scales": [
{
"name": "x",
"type": "linear",
"domain": {"data": "ds0", "field": "y1"},
"range": "width",
"nice": true,
"zero": false,
"round": true
},
{
"name": "y",
"type": "linear",
"domain": {"data": "ds0", "field": "y0"},
"range": "height",
"nice": true,
"zero": false,
"round": true
},
{
"name": "align",
"type": "ordinal",
"domain": ["left", "right", "top", "bottom"],
"range": ["right", "left", "center", "center"]
},
{
"name": "base",
"type": "ordinal",
"domain": ["left", "right", "top", "bottom"],
"range": ["middle", "middle", "bottom", "top"]
},
{
"name": "dx",
"type": "ordinal",
"domain": ["left", "right", "top", "bottom"],
"range": [-7, 6, 0, 0]
},
{
"name": "dy",
"type": "ordinal",
"domain": ["left", "right", "top", "bottom"],
"range": [1, 1, -5, 6]
}
],
"axes": [
{
"orient": "top",
"scale": "x",
"tickCount": 5,
"tickSize": 0,
"grid": true,
"domain": false,
"encode": {
"domain": {
"enter": { "stroke": {"value": "transparent"} }
},
"labels": {
"enter": {
"align": {"value": "left"},
"baseline": {"value": "top"},
"fontSize": {"value": 12},
"fontWeight": {"value": "bold"}
}
}
}
},
{
"title": "Miles driven per capita each year",
"orient": "bottom", "scale": "x",
"domain": false, "ticks": false, "labels": false
},
{
"orient": "left",
"scale": "y",
"tickCount": 5,
"tickSize": 0,
"grid": true,
"domain": false,
"format": "$0.2f",
"encode": {
"domain": {
"enter": {"stroke": {"value": "transparent"}}
},
"labels": {
"enter": {
"align": {"value": "left"},
"baseline": {"value": "bottom"},
"fontSize": {"value": 12},
"fontWeight": {"value": "bold"}
}
}
}
},
{
"title": "Price of a gallon of gasoline (adjusted for inflation)",
"orient": "right", "scale": "y",
"domain": false, "ticks": false, "labels": false
}
],
"marks": [
{
"type": "line",
"from": {"data": "ds0"},
"encode": {
"enter": {
"interpolate": {"value": "cardinal"},
"x": {"scale": "x", "field": "y1"},
"y": {"scale": "y", "field": "y0"},
"stroke": {"value": "#000"},
"strokeWidth": {"value": 3}
}
}
},
{
"type": "symbol",
"from": {"data": "ds0"},
"encode": {
"enter": {
"x": {"scale": "x", "field": "y1"},
"y": {"scale": "y", "field": "y0"},
"fill": {"value": "#fff"},
"stroke": {"value": "#000"},
"strokeWidth": {"value": 1},
"size": {"value": 49}
}
}
},
{
"type": "text",
"from": {"data": "ds0"},
"encode": {
"enter": {
"x": {"scale": "x", "field": "y1"},
"y": {"scale": "y", "field": "y0"},
"dx": {"scale": "dx", "field": "x1"},
"dy": {"scale": "dy", "field": "x1"},
"fill": {"value": "#000"},
"text": {"field": "x0"},
"align": {"scale": "align", "field": "x1"},
"baseline": {"scale": "base", "field": "x1"}
}
}
}
]
}