使用说明
1. 开发要求
自定义图表需要不同程度的开发能力,功能列表:
| 功能 | 介绍 | 开发能力要求 |
|---|---|---|
| 表格拼接 | 基于Javascript,提供了简单易用的表格拼接方法,轻松完成表格定制。 | 无,零门槛 |
| 图表制作 | 使用Vega,一种描述性可视化语法,源于D3.js,通过描述图表形态即可完成可视化、交互设置。 | 初级开发能力 |
| Javascript | 完整Javascript在线编辑器,最大的开放能力,可使用各种JS框架和代码库。 | 较好开发能力 |
2. 使用流程
两步:数据准备!+图表制作!
3. 开始使用
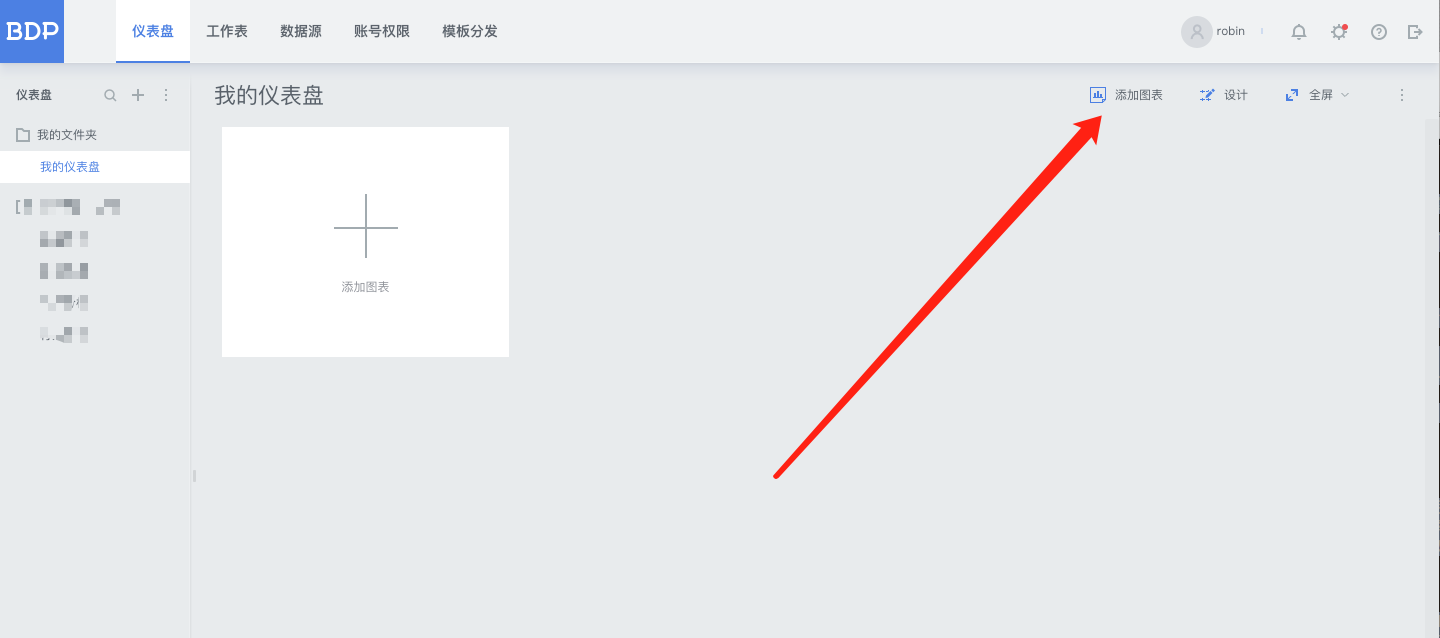
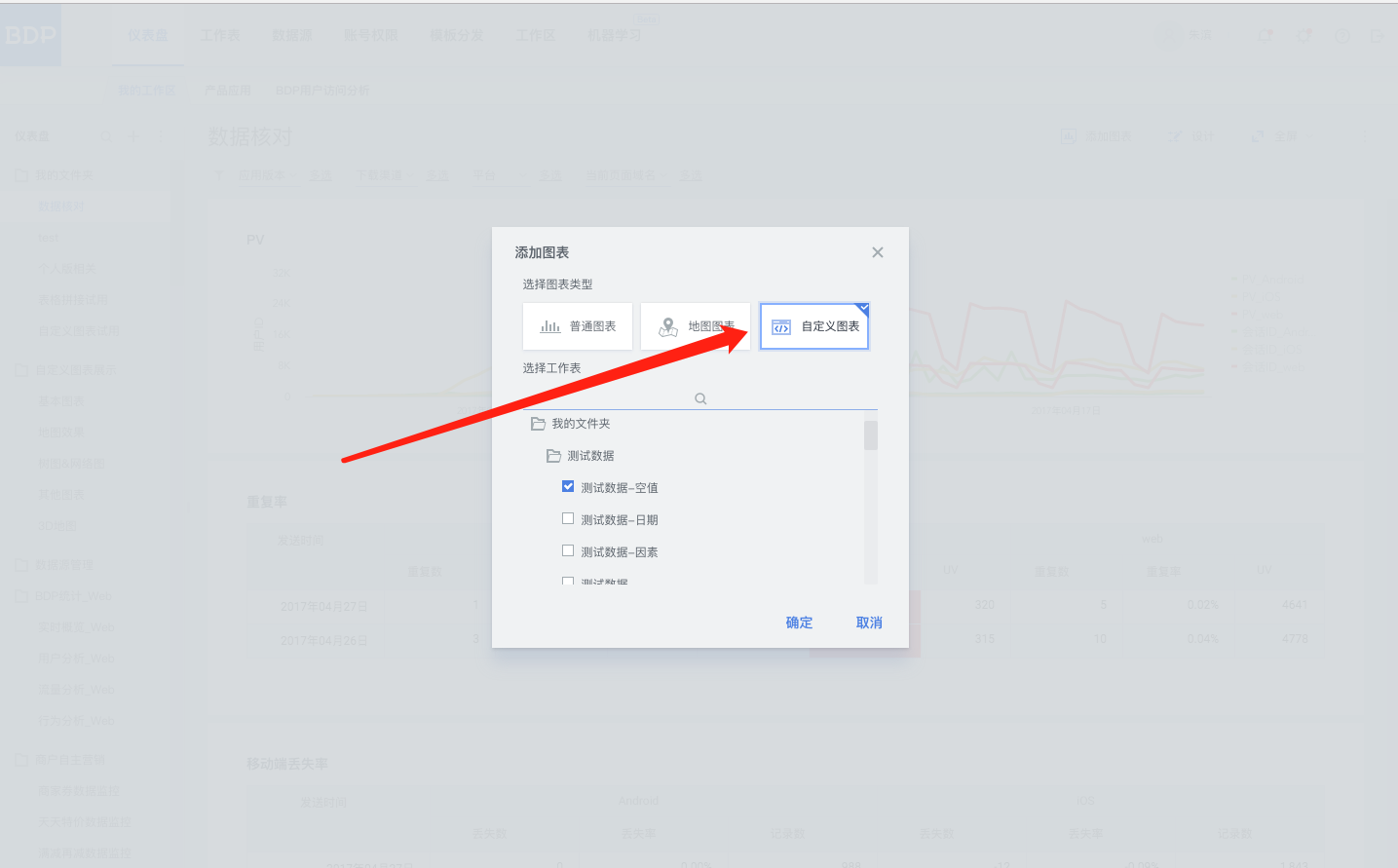
1、 入口在仪表盘或工作表的左上角“添加图表”,点击后选择“自定义图表”类型和所需使用的一张工作表(编辑时还可以添加其他工作表),进入图表编辑;


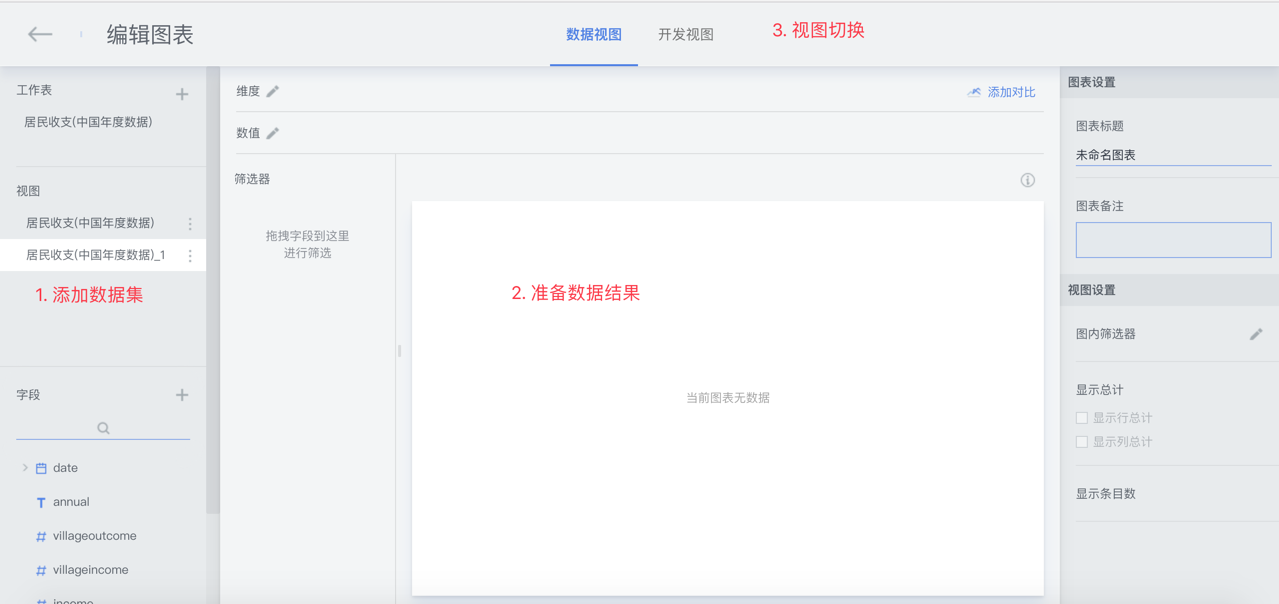
2、 进入数据视图,自定义图表分为数据视图、图表视图两部分。数据视图与普通的BDP图表编辑相似,结果实时保存;
- 左边栏:左侧为数据来源相关操作,与普通图表不同的是,增加了数据集如下图,需要拖拽移动某张“工作表”至“数据集”开始数据准备;其中工作表和数据集均可以添加多个单位,每个数据集可在图表视图中使用。字段功能与普通图表一致。
- 中间部分:主要的数据准备和展示区,处理后的数据集将直接用于“图表视图”。相比普通工作表,没有“添加次轴”,结果的展现形式固定为表格。
- 右边栏:图表和数据集的其他设置,其中数据集设置仅作用于某个数据集,不同数据集须分别设置;
- 数据集支持的设置:图内筛选器、总计、显示条目数

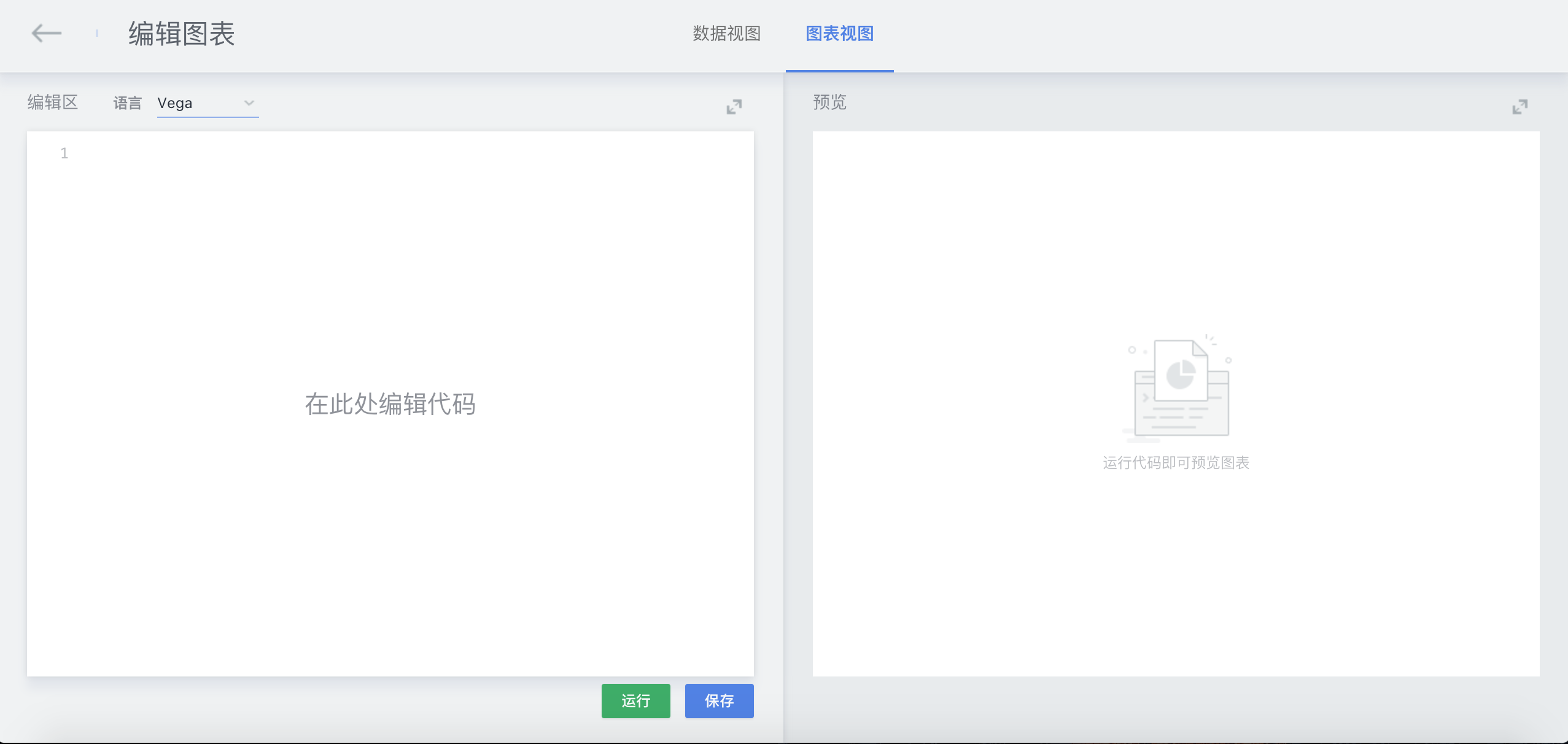
3、 切换图表视图,准备好数据集后即可进入图表制作,图表编辑界面的顶部可切换视图状态,图表视图与数据视图不同,内容需要保存后生效,可使用运行查看结果;
- 图表编辑支持两种语法,Vega和Javascript,可在“语言“设置处修改;
- 左侧为图表编辑区,在此输入上面选择的图表语法,完成后使用下方的运行查看结果;
- 右侧为图表效果预览区,左下角的“CONSOLE”可展示调试面板,用于调试语法开发的调试及报错信息;
- 完成后切勿忘记保存!

5、 特殊说明
- 数据集顺序暂不支持调整,默认按照创建顺序展示,在图表视图中使用时可根据数据集顺序引用数据;
- 两种视图模式的保存状态不一致,数据视图与普通图表为实时保存,图表视图中内容需要点击保存;
- 数据集的图内筛选器共同作用于最终图表,注意筛选器名称为 维度 或 字段 的名称,尽量避免重名;
- 数据视图中的数据集、维度和数值名称,有可能影响图表视图结果,修改时请注意调整;
- 仪表盘不支持功能:导出excel、导出PDF、联动。
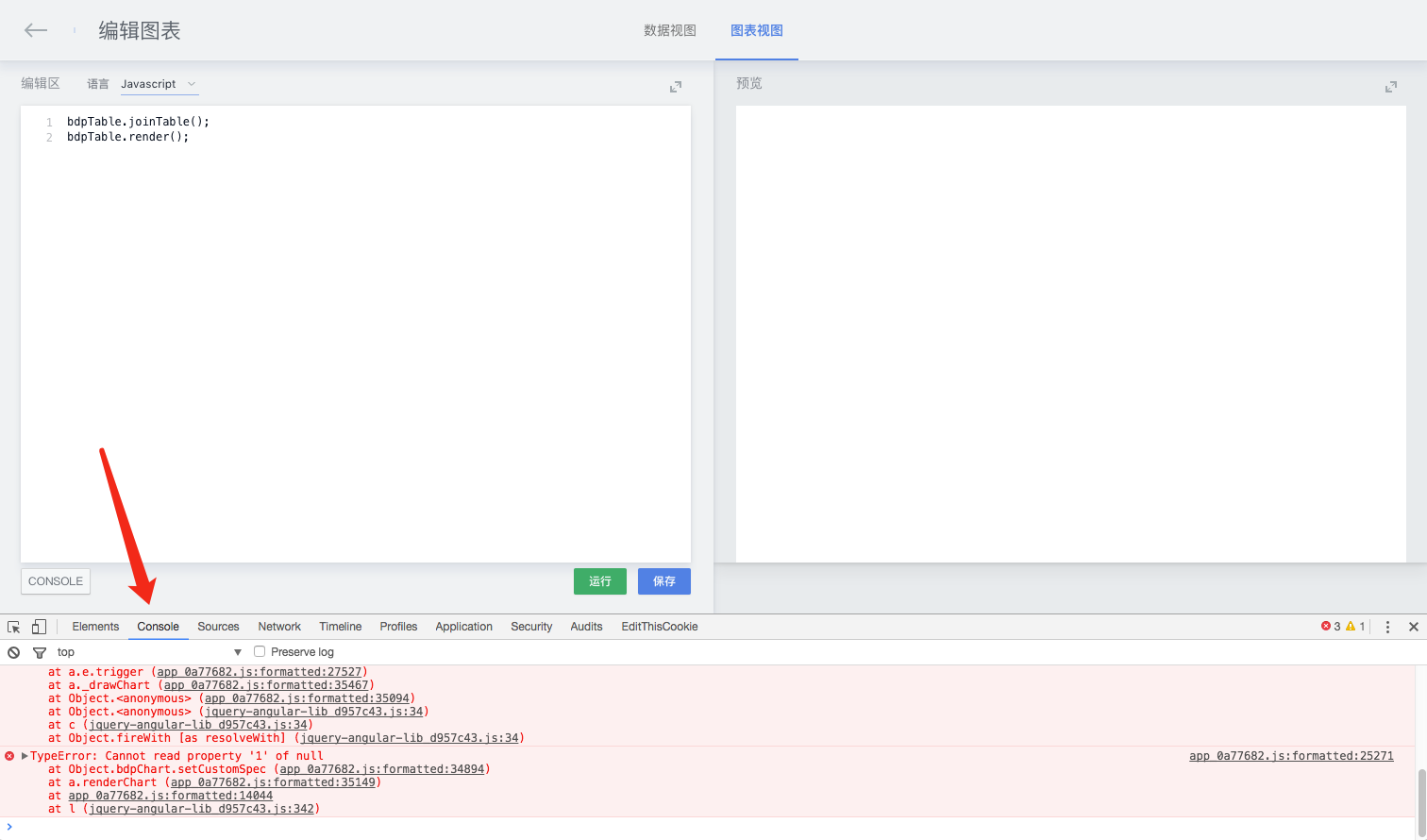
4. 图表调试
调试(Debug)常用于编辑图表时,查看输出结果或报错信息,开发视图的调试面板暂未开放,可使用浏览器自带的调试工具的 Console 进行替代,通常在设置中可打开,打开方式以Chrome为例:
- Windows操作系统
- 快捷键:F12 或 Ctrl + Shift + I
- 页面中右键点击“检查”
- Mac操作系统
- 快捷键:Command + Option(Alt) + I
- 页面中右键点击“检查”

5. 代码注释
使用图表视图时需要有时需要隐藏掉部分代码,使其不生效,又不想删掉这部分代码,可以使用注释,图表视图的注释为JS语法,有一下两种注释方式:
- 单行注释:
//这里的东西不需要运行
- 区域注释:
/*
这里的东西不需要运行
这里的东西不需要运行
这里的东西不需要运行
*/