Javascript
Hello BDP
制作你的第一个JS图表 - Hello BDP
在图表视图中,将语言切换成Javascript,将以下代码粘贴到编辑区中,点击运行
chart.$elem.text("Hello BDP");
此时,你将在右侧预览区中,看到代码运行的结果: Hello BDP
在以上代码中,chart中封装了数据视图中的数据chart.views,图表的info信息chart.info,图表所在的容器chart.$elem,你可以通过chart对象拿到制作一个图表需要的所有信息和数据!
禁止操作
切勿使用document.write("XXXXX")语句及注意不要创建死循环,操作将导致页面崩溃,仪表盘无法删除!!
遇到该问题时,如果可以切换到其他表盘,可以直接删除异常仪表盘,无法解决请联系客服!
外部资源
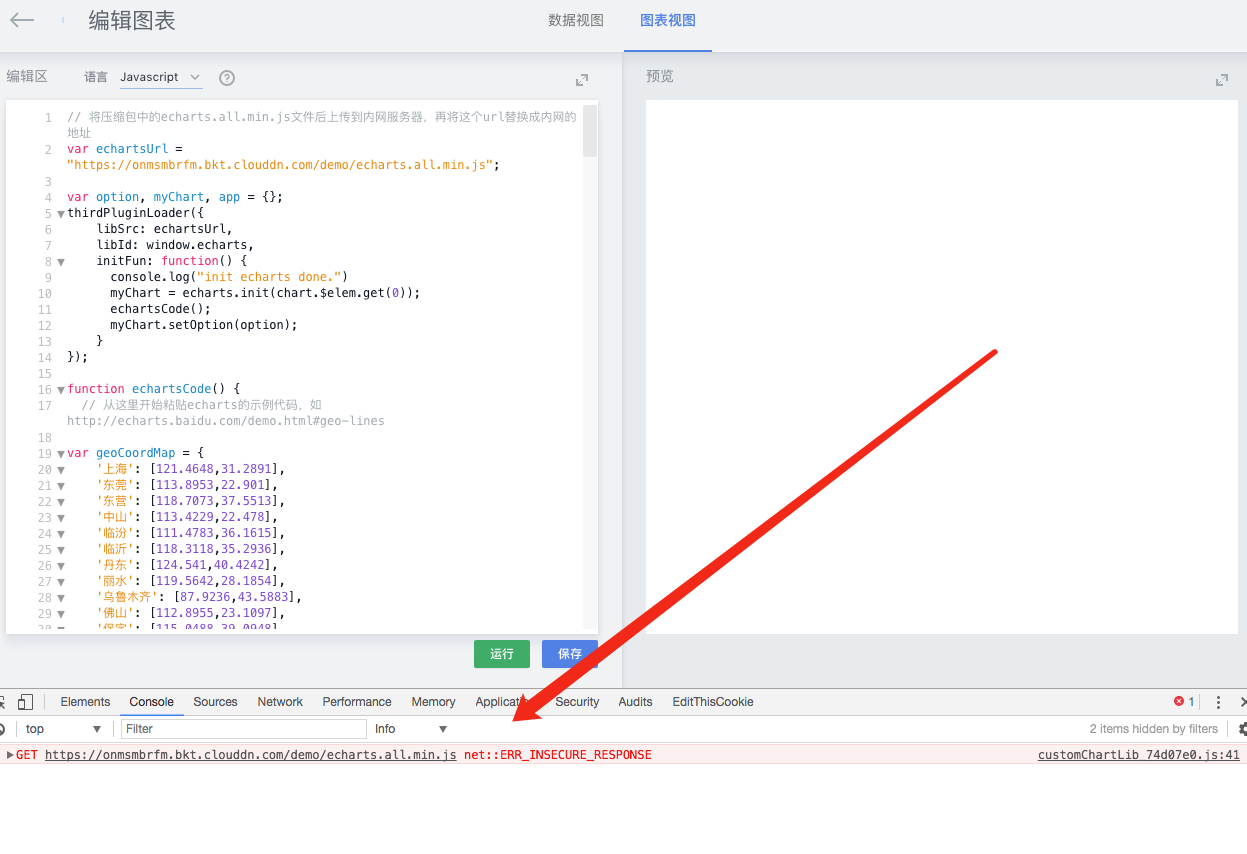
引用外部资源时注意,BDP域名协议为https,如果引用http资源,图表无法生成且在console控制台出现类似如下报错:

此时请将报错的链接在浏览器中打开,可能会提示有安全风险,此时忽略并允许访问,关闭该页面,再次打开并刷新BDP,可正常展示图表。
创建3D地图
除了写原生JS代码,使用JS模式你还可以引用各种第三方JS库,如以下代码,使用了Echarts-gl库,实现了3D地图效果。 有了自定义图表,你可以实现任何你需要的可视化效果!
须授权访问链接 https://onmsmbrfm.bkt.clouddn.com/demo/echarts-gl/

var assetDir = 'https://onmsmbrfm.bkt.clouddn.com/demo/echarts-gl/';
var environment = new Image();
environment.crossOrigin = "anonymous";
environment.src = assetDir + "data-1491837999815-H1_44Qtal.jpg";
var heightTexture = new Image();
heightTexture.crossOrigin = "anonymous";
heightTexture.src = assetDir + "data-1491837512042-rJlLfXYax.jpg";
thirdPluginLoader({
libSrc: assetDir + 'echarts-all.min.js',
libId: window.echarts,
initFun: function() {
$.getJSON(assetDir + 'data-1491909692146-S1NH24cTe.json', function (data) {
var airports = data.airports.map(function (item) {
return {
coord: [item[3], item[4]]
}
});
function getAirportCoord(idx) {
return [data.airports[idx][3], data.airports[idx][4]];
}
// Route: [airlineIndex, sourceAirportIndex, destinationAirportIndex]
var routesGroupByAirline = {};
data.routes.forEach(function (route) {
var airline = data.airlines[route[0]];
var airlineName = airline[0];
if (!routesGroupByAirline[airlineName]) {
routesGroupByAirline[airlineName] = [];
}
routesGroupByAirline[airlineName].push(route);
});
var pointsData = [];
data.routes.forEach(function (airline) {
pointsData.push(getAirportCoord(airline[1]));
pointsData.push(getAirportCoord(airline[2]));
});
var series = data.airlines.map(function (airline) {
var airlineName = airline[0];
var routes = routesGroupByAirline[airlineName];
if (!routes) {
return null;
}
return {
type: 'lines3D',
name: airlineName,
effect: {
show: true,
trailWidth: 2,
trailLength: 0.2,
trailOpacity: 0.4,
trailColor: 'rgb(30, 30, 60)'
},
lineStyle: {
width: 1,
color: 'rgb(50, 50, 150)',
// color: 'rgb(118, 233, 241)',
opacity: 0.1
},
blendMode: 'lighter',
distanceToGlobe: 4,
data: routes.map(function (item) {
return [airports[item[1]].coord, airports[item[2]].coord];
})
};
}).filter(function (series) {
return !!series;
});
series.push({
type: 'scatter3D',
coordinateSystem: 'globe',
blendMode: 'lighter',
symbolSize: 2,
distanceToGlobe: 4,
itemStyle: {
color: 'rgb(50, 50, 150)',
opacity: 0.2
},
data: pointsData
});
var myChart = echarts.init(chart.$elem.get(0));
myChart.setOption({
legend: {
selectedMode: 'single',
left: 'left',
data: Object.keys(routesGroupByAirline),
orient: 'vertical',
textStyle: {
color: '#fff'
}
},
globe: {
environment: environment,
heightTexture: heightTexture,
displacementScale: 0.05,
displacementQuality: 'high',
baseColor: '#000',
shading: 'realistic',
realisticMaterial: {
roughness: 0.2,
metalness: 0
},
postEffect: {
enable: true,
depthOfField: {
// enable: true
}
},
temporalSuperSampling: {
enable: true
},
light: {
ambient: {
intensity: 0
},
main: {
intensity: 0.1,
shadow: false
},
ambientCubemap: {
texture: assetDir + 'data-1491837984109-r1u7NmY6e.hdr',
exposure: 1,
diffuseIntensity: 0.5,
specularIntensity: 2
}
},
viewControl: {
autoRotate: false
}
},
series: series
});
window.addEventListener('keydown', function () {
series.forEach(function (series, idx) {
myChart.dispatchAction({
type: 'lines3DToggleEffect',
seriesIndex: idx
});
})
});
});
}
}, {
funcQueue: [],
loadLibInProgress: false
});